このブログはWordPressなんですが、記事内でURLを直接書いてアンカーにしてるところが、思いっきり右側にはみ出してました。。
何でかなーと思って調べてみたら、別にWordPressに問題はなく、CSSで「white-space」とかいうものを指定してやれば、はみ出さないように出来るみたい。
実際にやってみた。
「white-space」は、ソース中のスペース・タブ・改行の表示の仕方を指定する。
下記のような感じで、divタグ内のアンカーに対して「white-space」を指定する。
なお、CSSのバージョンやブラウザによって多少異なるらしく、複数指定している。
<html>
<head>
<style type="text/css">
<!--
/* divタグ「red」 */
.red {
background-color : red;
width : 100px;
height : 100px;
}
/* divタグ「green」 */
.green {
background-color : green;
width : 100px;
height : 100px;
}
/* divタグ「green」のアンカーにwhite-space指定 */
.green a {
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
-->
</style>
</head>
<body>
<!-- divタグ「red」 -->
<div class="red">
<a href="http://www.google.co.jp">http://www.google.co.jp</a>
</div>
<!-- divタグ「green」 -->
<div class="green">
<a href="http://www.google.co.jp">http://www.google.co.jp</a>
</div>
</body>
</html>
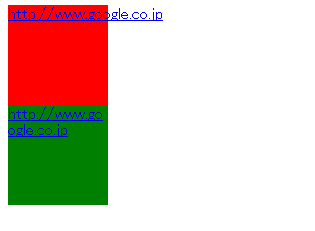
結果はこんな感じ。
何も指定していない赤色ははみ出しているが、white-spaceを指定した緑色ははみ出していない。
さっそく対応してみたら、ちゃんとはみ出さずにdivタグ内に収まっていました。
参考サイト
MIYAMOTO RYOSUKE BLOG: wordpress customfieldに文章を書けるようにする方法。(改行使えたり、リンクタグが飛び出ない)





コメント
[…] カーURLがはみ出ないようにする方法 - 俺の開発研究所 http://itmemo.net-luck.com/width-div-anchor-url/ […]